Teammitglieder
- David Dan
- Noah Krip
- Justin Rajakone
- Samadhi Abedini
Projektbeschreibung
Eine Weiterentwicklung des ursprünglichen Rider. Ein 2D-Spiel, in dem man ein Motorrad auf einer prozedural generierten Karte fahren kann. Es gibt verschiedene Power-Ups und Hindernisse. Der Fahrer sollte vorwärts und rückwärts fahren und Power-Ups benutzen können.
Neon-Theme.
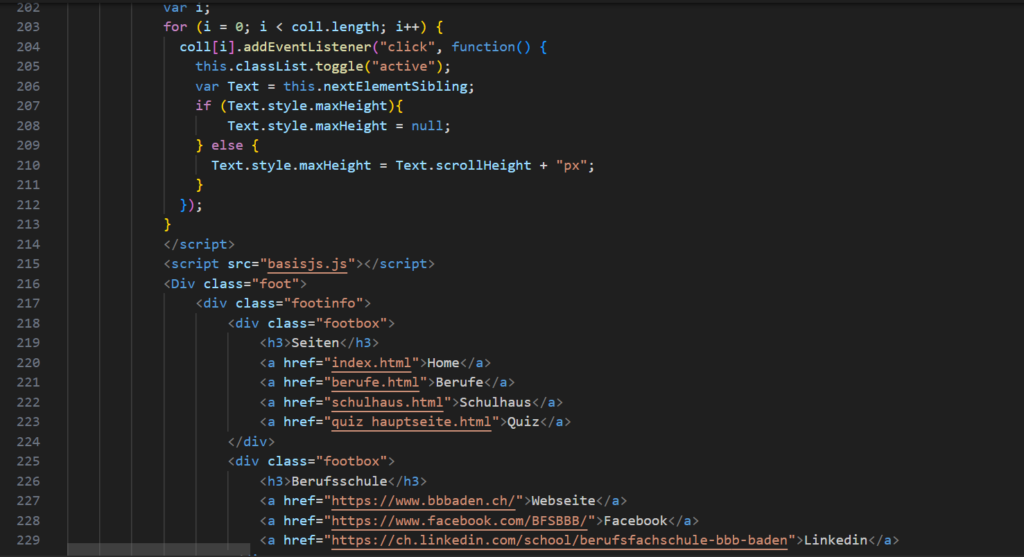
Framework – Unity.
Programmiert in C#.
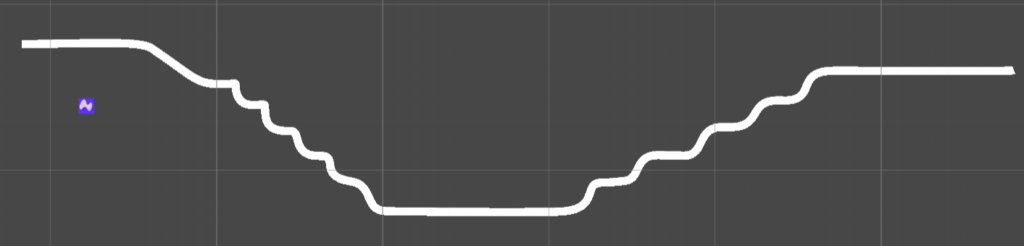
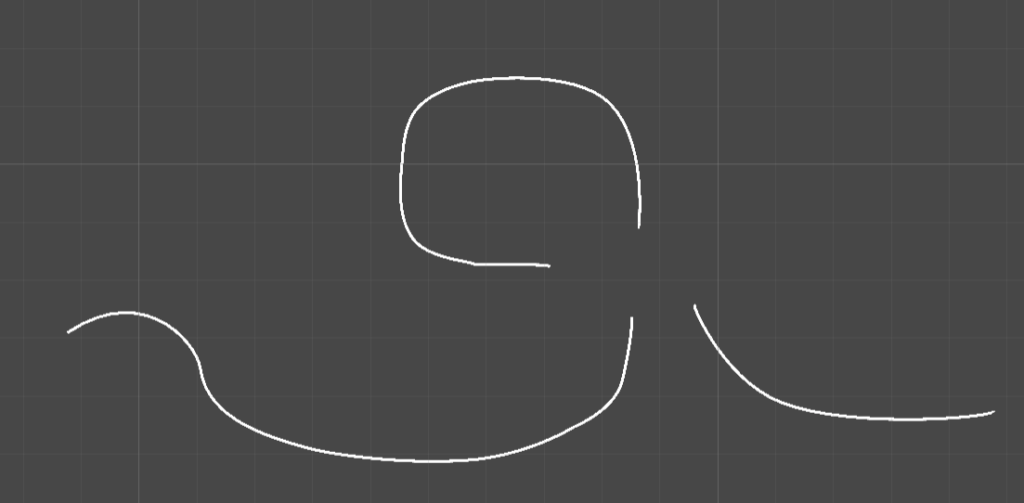
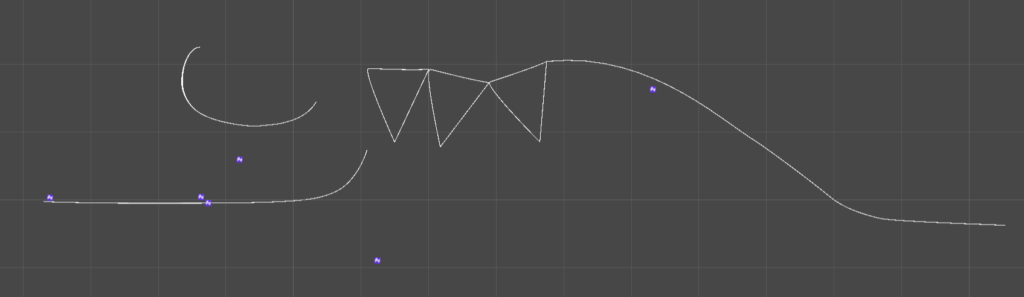
Beispiele – Mapteile:



Reflexion
Gute Erfahrungen
Noah: In meiner Ansichtsweisse waren die besten Erfahrungen den Umgang mit Unity zu lernen. Daher machte auch das Map erbauen sehr viel Spass.
Justin: Ich konnte meine Erkenntnisse in Unity erweitern, indem ich beim Map bauen neue Funktion kennenlernen konnte.
David: Ich konnte meine Fähigkeiten nicht nur in Unity, aber auch in C# weiterentwickeln.
Schlechte Erfahrungen
Noah: Ich finde das Map Erbauen war ein wenig eintönig, jedoch dies kommt davon wen man etwas lange macht.
Justin: Nach einiger Zeit jedoch wurde mir das Map Erbauen Monoton und ich verlor deshalb ein wenig an Motivation.
Generelle Verbesserungsmöglichkeiten
Noah: Meiner Meinung nach sollte man von beginn an die Aufgaben und Aufträge gut aufteile so, dass jeder von Anfang bis Ende weiss, was er zu erledigen hat.
Justin: Sich mehr am Plan orientieren und so einen besseren Überblick verschaffen. Mein Vorschlag wäre hier jeden Mittwoch am morgen, bevor ich mit dem Projekt beginne, in den Zeitplan nachzuschauen und abhaken was ich erledigt habe.
David: Mehr Kommunikation in der Programmierabteilung. Damit meine ich vor allem das Planen. Nicht zu früh anfangen mit der Realisierung.
Das hat uns gefallen
Noah: Mir machte es Spass in Unity neues zu lernen und mich auszutoben.
Justin: Ich konnte meine Unity Kenntnisse erweitern und mit anderen Klassenkameraden ein neues Projekt realisieren.
David: Beim Programmieren hatte ich mehrere Erfolge. Das Testen der Maps, sowie das Zusammenführen war spannend.
Das hat uns nicht gefallen
Noah: Ich finde, wir hätten uns entscheiden sollen, weniger Maps zu erbauen, weil es nach einer Weile eintönig wurde.
Justin: Das Erbauen der Maps hat mir nach ein paar Projekttagen nicht mehr Spass gemacht.
David: Wir hatten viele Probleme mit der Mapgeneration. Ich dachte es würde wenigstens beim zweiten Versuch funktionieren, aber nach etwa vier verschiedene Konzepte funktioniert es immer noch nicht.
Das Möchten wir uns für das nächste Projekt vornehmen
Noah: Eine bessere Planung von Beginn an, und zwar so das alles glasklar ist, wer welche Tätigkeiten erledigen muss.
Justin: Für das nächste Projekt möchte ich vornehmen, mehr mit der Programmierung mit VS Studio zu beschäftigen.











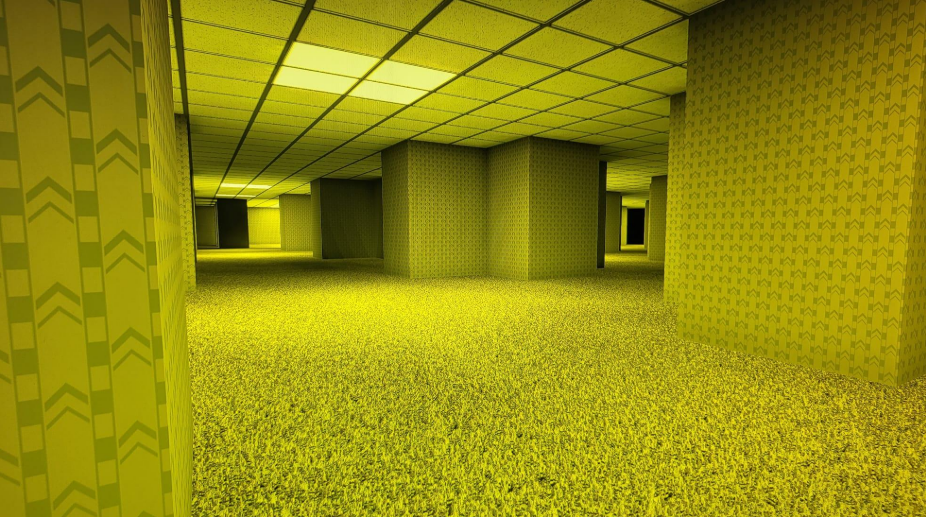
 Texturtest 1
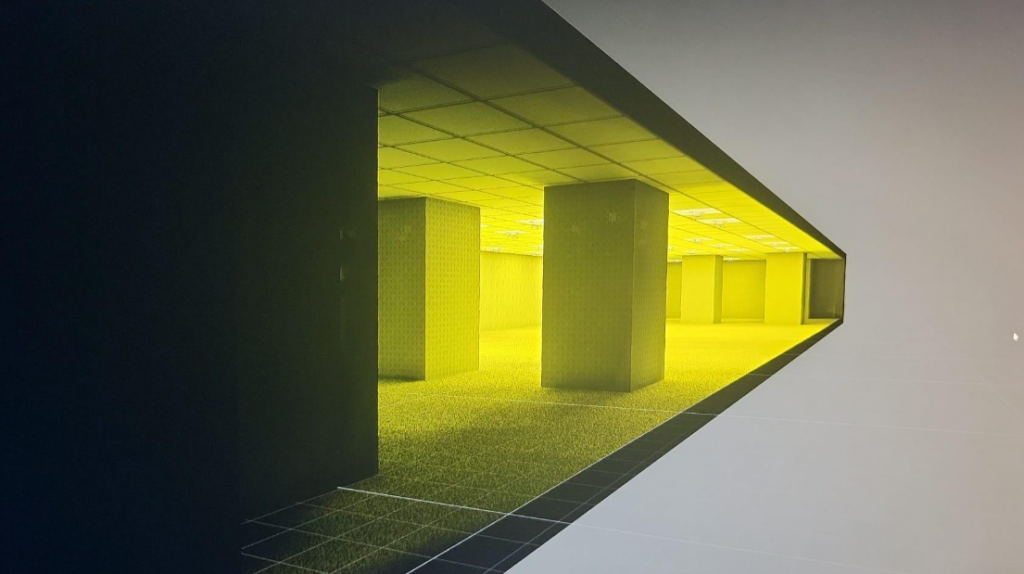
Texturtest 1 Texturtest 2
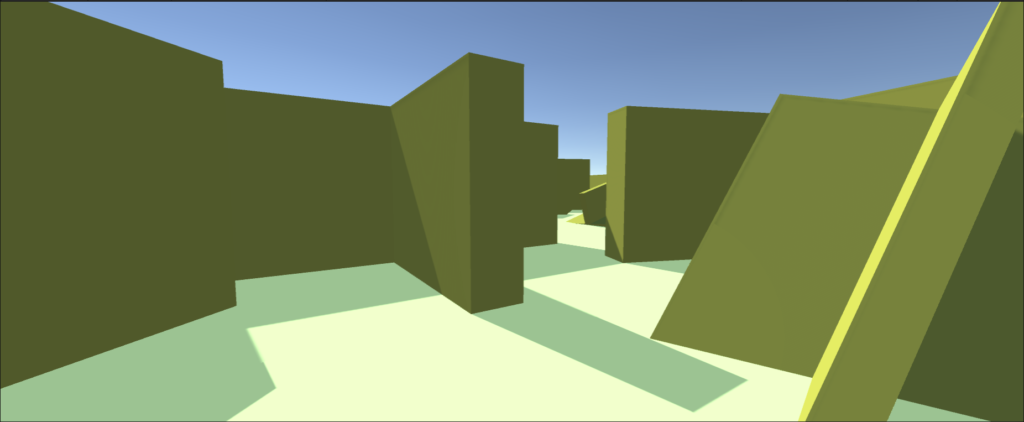
Texturtest 2 Map ~ Trembler
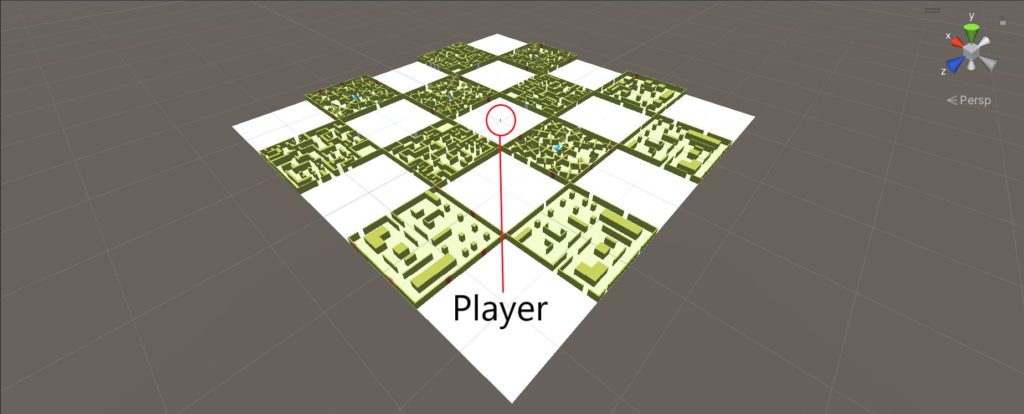
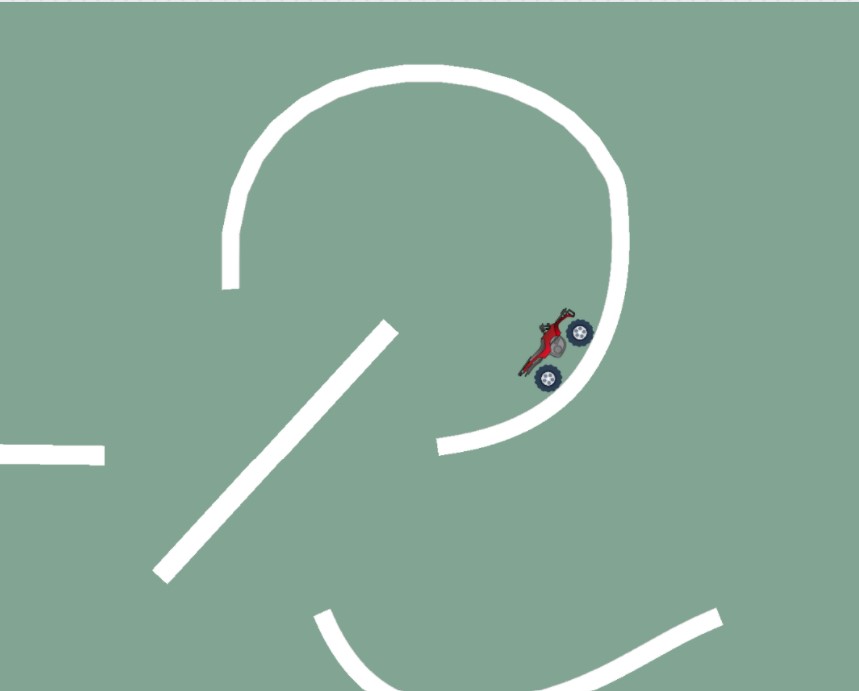
Map ~ Trembler Spieler ~ Entwickleransicht
Spieler ~ Entwickleransicht


 Quelle Assets: https://www.spriters-resource.com/mobile/hillclimbracing/sheet/78614/
Quelle Assets: https://www.spriters-resource.com/mobile/hillclimbracing/sheet/78614/




Neueste Kommentare