Projektleiter: Lauren Emmenegger
Projektmitglied: Janik Meier
Projektbeschreibung
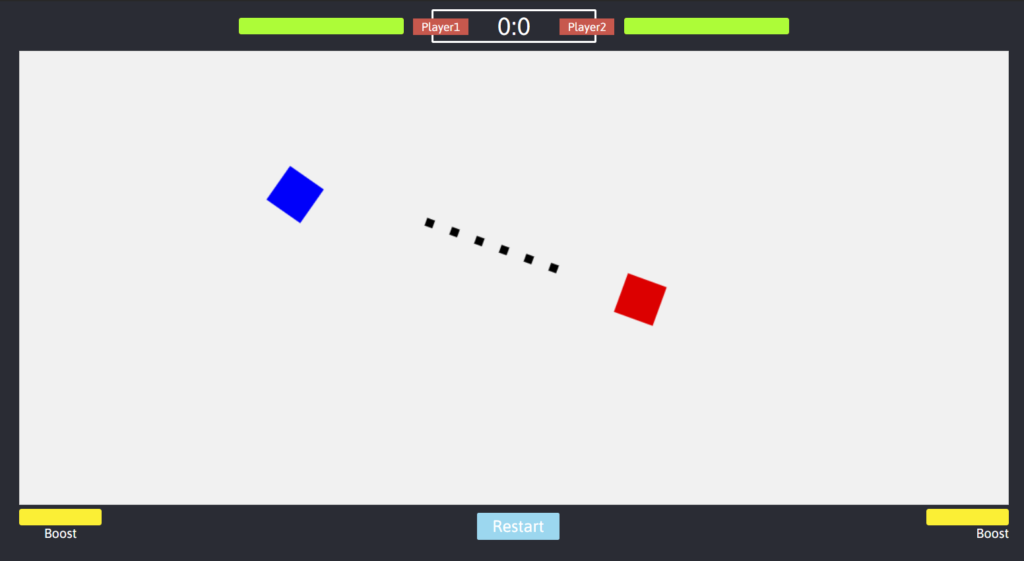
Im Projekt Javascript JetFighters 1.1 haben wir unser letztes Projekt Javascript Jet Fighters weiter ausgebaut. Wir haben verschiedene Mechaniken eingebaut wie z.B. ein Scoreboard mit individuellen Spielernamen oder eine Boostmechanik.

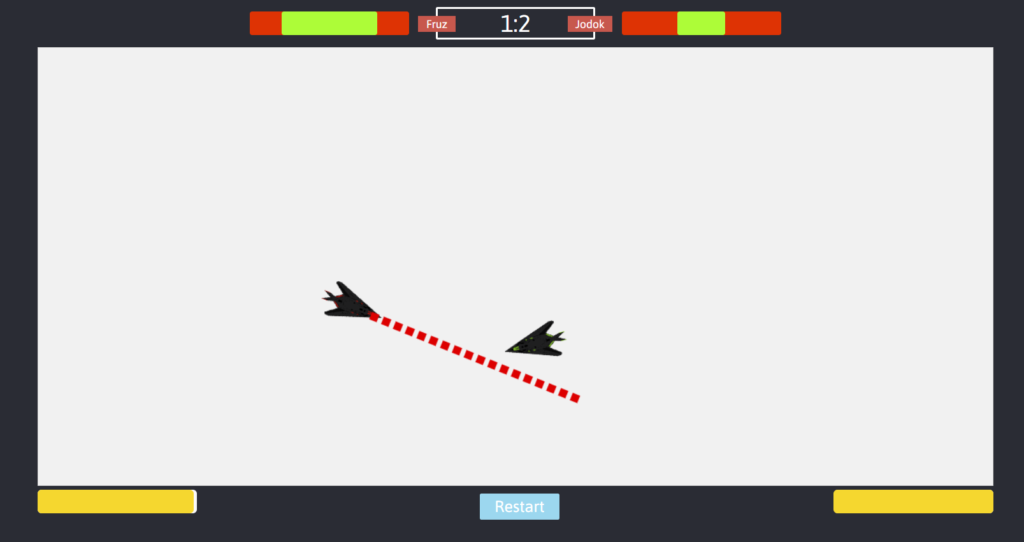
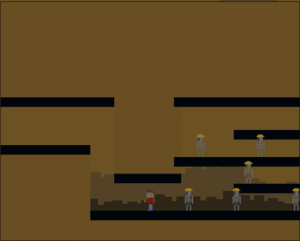
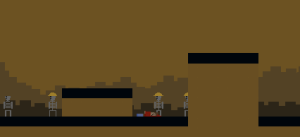
Intense fight scene

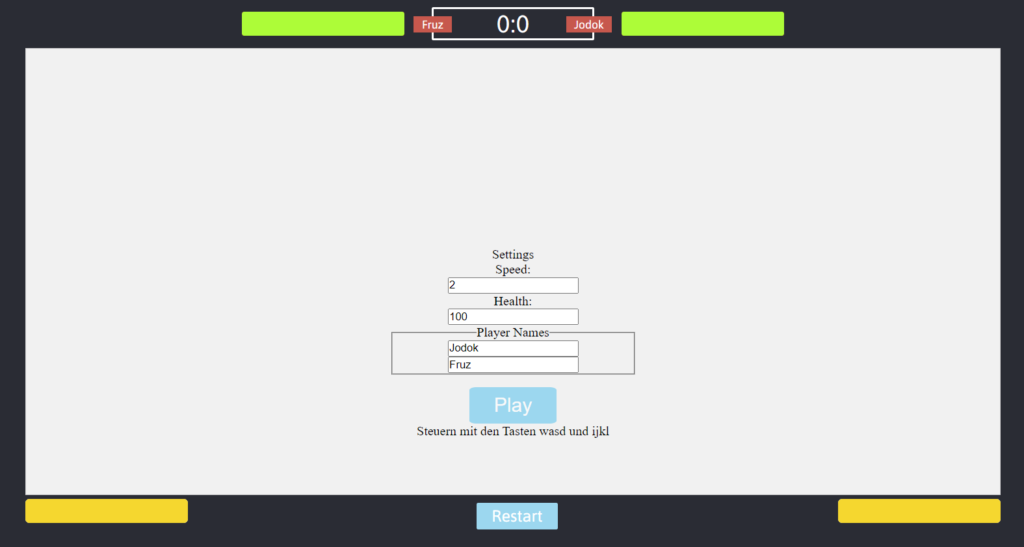
Menu screen
Was haben wir gelernt:
Wir haben in diesem Projekt unsere Kenntnisse mit JavaScript, HTML und CSS vertieft.
Das gefiel uns:
Das Programmieren und dass man die Ergebnisse direkt sehen kann hat uns in diesem Projekt gefallen.
Das gefiel uns nicht:
Wir hatten Schwierigkeiten bei der Spielernamenspeicherung, was uns nicht gefallen hat.
Fazit:
Dies haben wir gut gemacht:
Wir konnten das Spiel mit interessanten Funktionen erweitern und es auch grafisch verbessern.
Dies können wir noch verbessern.
Bei der Spielernamen-Mechanik haben wir viel Zeit benötigt, was wir beim nächsten Mal verbessern sollten.















Neueste Kommentare