Projektleiter: Kylian Bugnon
Teammitglieder: Paul Gerst, Valentino Magnoli, Rinor Alushani, Jan Wietlisbach
Projektbeschreibung
Die Idee für das Projekt haben wir von der Webseite «Inspirobot.me» die Sätze generiert und als Motivationszitate darstellt. Wir wollten das gleiche ausprobieren und haben daraus ein Projekt erstellt. Das Ziel ist folgendes: Einen Satz generieren und als Motivationszitat mit einem Bild und einem passenden Textdesign darstellen.

Positive Erfahrungen
Die Aufteilung der Aufträge hat gut funktioniert und jeder konnte ein Stück weit das machen, was er will. Dadurch sind wir am Anfang recht schnell vorangekommen. Uns hat vor allem das Programmiren gefallen und wir konnten dabei auch ein paar neue Sachen lernen. Wir haben auf der Microsoft Webseite gute Tutorials dazu gefunden, wie man eine WPF-App erstellt und auch zu XAML gab es gute Erklärungen.
Negative Erfahrungen
Wir habe schnell bemerkt, dass das Projekt vielleicht doch nicht so einfach machbar sein wird. Vor allem die Darstellung ist zu schwierig gewesen und wir sind dort nicht weiter gekommen.
Dazu war die Gruppe schon fast zu gross und es war beim Homeoffice schwierig zu sehen, ob alle am Arbeiten waren.
Fazit
Wir konnten die Struktur und die grundlegenden Funktionen des Programmes erstellen und testen. Durch zeitliche und technische Gründe kam es aber leider dazu, dass wir manche Anforderungen nicht erreichen konnten.
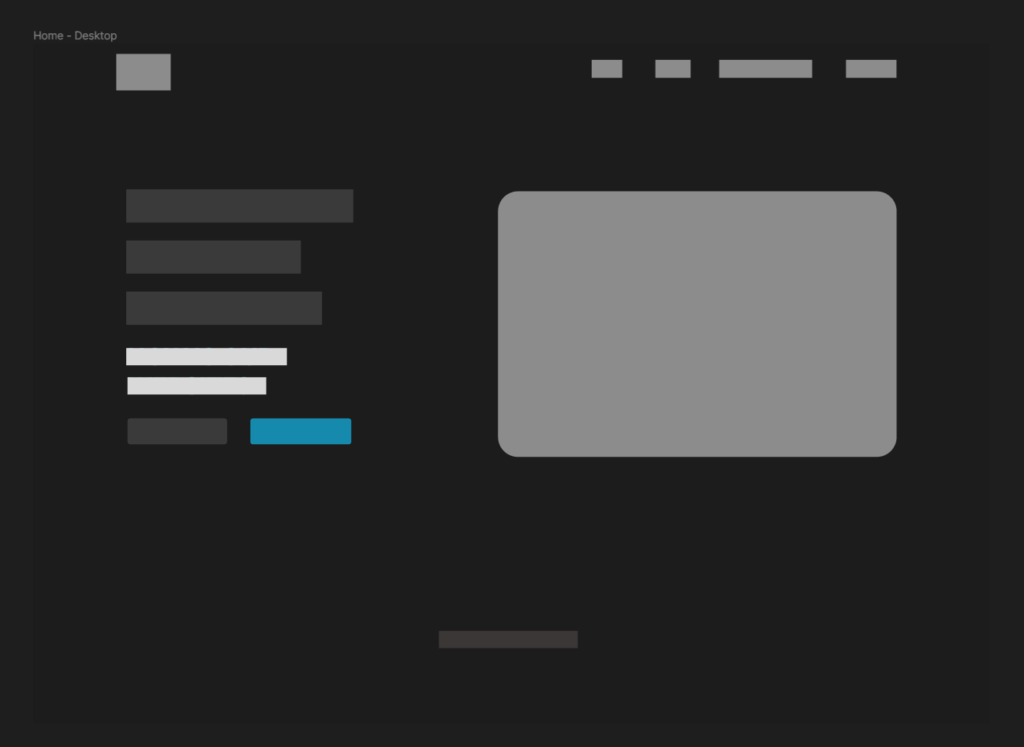
Der GUI war besonders schwierig, weil wir es mit XAML schreiben wollten. Da wir diese Sprache noch nicht kannten und noch nie etwas damit gemacht hatten, war es schwierig für uns, mit ihr zu arbeiten.




















Neueste Kommentare