Team:
- Dominik Krämer
- Pascal Weber
- Marius Schärer
Auftrag:
Gegeben war, dass wir eine Präsentation über ein Informatikgebiet erstellen, die 10 Minuten dauern sollte.
Link: HTML Seite über Applikationsentwicklung
(Die Daten müssen aus dem ZIP-komprimierten-Ordner extrahiert werden, um die Seite komplett anzusehen)
Beschreibung:
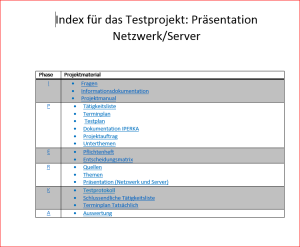
Aufgrund dessen Vorgaben haben wir uns für das Thema “Applikationsentwicklung” entschieden. Während des ganzen Projekts sind wir mit der IPERKA-Methodik vorgegangen. Als erstes haben wir uns darüber informiert. Der zweite Schritt war die ganze Sache zu planen, damit auch etwas schlaues daraus wird. Dann haben wir uns für ein Informatikgebiet entschieden. Nun ging es an die Bildersuche und wir haben begonnen, den Text zu verfassen. Im vierten Punkt, dem Realisieren, haben wir alle Daten gesammelt und zu einer Präsentation verabeitet. Der 5. Schritt war, die Präsentation zu überprüfen und zu testen, ob die Seite funktioniert. Zuletzt haben wir mit Herrn Schneider unser Projekt ausgewertet.










Neueste Kommentare